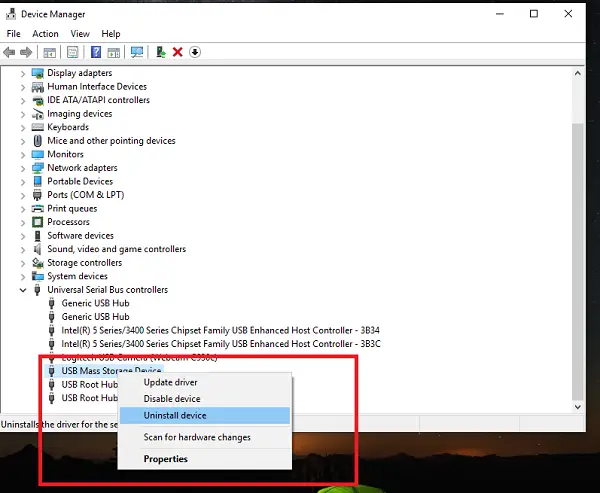
NEC USB controller driver. Note: if you are a Dell user, you can access the latest version of the. License: Free OS: Windows XP Windows Vista Windows 7 Windows 8 Windows 10. To access a USB device, start by creating a skeleton app based on the WinUSB template included in the integrated environment of Windows Driver Kit (WDK) (with Debugging Tools for Windows) and Microsoft Visual Studio.You can use the template as a starting point. On Device Manager screen, expand the entry for Universal Serial BUS Controllers right-click on the USB Drive and click on Enable. Similarly, you can use the above steps to enable USB Mass Storage Device, if you are unable to access an external storage device on your computer.
If you are developing on Windows and want to connect a device for testing,then you need to install the appropriate USB driver. This pageprovides links to the web sites for several original equipment manufacturers (OEMs),where you can download the appropriate USB driver for your device.
If you're developing on Mac OS X or Linux, then you shouldn't need a USB driver.Instead read Using Hardware Devices.
To connect and debug with any of the Google Nexus devices using Windows, youneed to install the Google USB driver.
Install a USB driver
First, find the appropriate driver for your device from the OEM driverstable below.
Once you've downloaded your USB driver, follow the instructions below to install or upgrade thedriver, based on your version of Windows and whether you're installing for the first timeor upgrading an existing driver. Then see Using Hardware Devices forother important information about using an Android device fordevelopment.
Caution:You may make changes to android_winusb.inf file found insideusb_driver (for example, to add support for other devices),however, this will lead to security warnings when you install or upgrade thedriver. Making any other changes to the driver files may break the installationprocess.
Windows 10
To install the Android USB driver on Windows 10 for the first time, do the following:
- Connect your Android device to your computer's USB port.
- From Windows Explorer, open Computer Management.
- In the Computer Management left pane, select Device Manager.
- In the Device Manager right pane, locate and expand Portable Devices or Other Devices, depending on which one you see.
- Right-click the name of the device you connected, and then select Update Driver Software.
- In the Hardware Update wizard, select Browse my computer for driver software and click Next.
- Click Browse and then locate the USB driver folder. For example, the Google USB Driver is located in
android_sdkextrasgoogleusb_driver. - Click Next to install the driver.
Windows 8.1
Access Usb Devices Driver Wireless
To install the Android USB driver on Windows 8.1 for the first time, do the following:
- Connect your Android device to your computer's USB port.
- Access search, as follows:
Touch screen: On your computer, swipe in from the right edge of the screen and tap Search.
Using a mouse: Point to the lower-right corner of the screen, move the mouse pointer up, and then click Search.
- In the search box, type into and then click Device Manager.
- Double-click the device category, and then double-click the device you want.
- Click the Driver tab, click Update Driver, and follow the instructions.
Windows 7
To install the Android USB driver on Windows 7 for the first time, do the following:
- Connect your Android device to your computer's USB port.
- Right-click on Computer from your desktop or Windows Explorer, and select Manage.
- Select Devices in the left pane.
- Locate and expand Other device in the right pane.
- Right-click the device name (such as Nexus S) and select Update Driver Software. This will launch the Hardware Update Wizard.
- Select Browse my computer for driver software and click Next.
- Click Browse and locate the USB driver folder. (The Google USBDriver is located in
android_sdkextrasgoogleusb_driver.) - Click Next to install the driver.
Or, to upgrade an existing Android USB driver on Windows 7 and higher with the newdriver:
- Connect your Android device to your computer's USB port.
- Right-click on Computer from your desktop or Windows Explorer, and select Manage.
- Select Device Manager in the left pane of the Computer Management window.
- Locate and expand Android Phone in the right pane.
- Right-click on Android Composite ADB Interface and select Update Driver. This will launch the Hardware Update Wizard.
- Select Install from a list or specific location and click Next.
- Select Search for the best driver in these locations; uncheckSearch removable media; and check Include this location in thesearch.
- Click Browse and locate the USB driver folder. (The Google USBDriver is located in
android_sdkextrasgoogleusb_driver.) - Click Next to upgrade the driver.
Get OEM drivers
| OEM | Driver URL |
|---|---|
| Acer | http://www.acer.com/worldwide/support/ |
| alcatel one touch | http://www.alcatelonetouch.com/global-en/support/ |
| Asus | https://www.asus.com/support/Download-Center/ |
| Blackberry | https://swdownloads.blackberry.com/Downloads/entry.do?code=4EE0932F46276313B51570F46266A608 |
| Dell | http://support.dell.com/support/downloads/index.aspx?c=us&cs=19&l=en&s=dhs&~ck=anavml |
| Fujitsu | http://www.fmworld.net/product/phone/sp/android/develop/ |
| HTC | http://www.htc.com/support |
| Huawei | http://consumer.huawei.com/en/support/index.htm |
| Intel | http://www.intel.com/software/android |
| Kyocera | http://www.kyocera-wireless.com/support/phone_drivers.htm |
| Lenovo | http://support.lenovo.com/us/en/GlobalProductSelector |
| LGE | http://www.lg.com/us/support/software-firmware |
| Motorola | https://motorola-global-portal.custhelp.com/app/answers/detail/a_id/88481/ |
| MTK | http://online.mediatek.com/Public%20Documents/MTK_Android_USB_Driver.zip (ZIP download) |
| Samsung | http://developer.samsung.com/galaxy/others/android-usb-driver-for-windows |
| Sharp | http://k-tai.sharp.co.jp/support/ |
| Sony Mobile Communications | http://developer.sonymobile.com/downloads/drivers/ |
| Toshiba | http://support.toshiba.com/sscontent?docId=4001814 |
| Xiaomi | http://www.xiaomi.com/c/driver/index.html |
| ZTE | http://support.zte.com.cn/support/news/NewsDetail.aspx?newsId=1000442 |
If you don't see a link for the manufacturer of your device here, go to the support section of the manufacturer's website and search for USB driver downloads for your device.
Access USB Devices on the Web
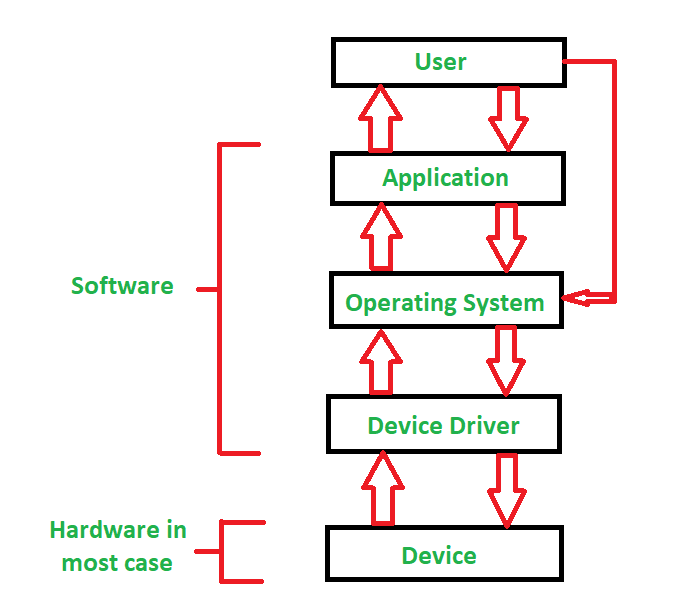
If I said plainly and simply 'USB', there is a good chance that you will immediately think of keyboards, mice, audio, video, and storage devices. You're right but you'll find other kinds of Universal Serial Bus (USB) devices out there.
These non-standardized USB devices require hardware vendors to write native drivers and SDKs in order for you (the developer) to take advantage of them. Sadly this native code has historically prevented these devices from being used by the Web. And that's one of the reasons the WebUSB API has been created: to provide a way to expose USB device services to the Web. With this API, hardware manufacturers will be able to build cross-platform JavaScript SDKs for their devices. But most importantly this will make USB safer and easier to use by bringing it to the Web.
Let's see the behavior you could expect with the WebUSB API:
- Buy a USB device.
- Plug it into your computer. A notification appears right away, with the right website to go to for this device.
- Click the notification. The website is there and ready to use!
- Click to connect and a USB device chooser shows up in Chrome where you can pick your device.
Tada!

What would this procedure be like without the WebUSB API?
- Install a platform-specific application.
- If it's even supported on my operating system, verify that I've downloaded the right thing.
- Install the thing. If you're lucky, you'll get no scary OS prompts or popups warning you about installing drivers/applications from the internet. If you're unlucky, the installed drivers or applications malfunction and harm your computer. (Remember, the web is built to contain malfunctioning websites).
- If you only use the feature once, the code stays on your computer until you think to remove it. (On the Web, the space for unused is eventually reclaimed.)
Before I start #
This article assumes you have some basic knowledge of how USB works. If not, I recommend reading USB in a NutShell. For background information about USB, check out the official USB specifications.
The WebUSB API is available in Chrome 61.
Available for origin trials #
In order to get as much feedback as possible from developers using the WebUSB API in the field, we've previously added this feature in Chrome 54 and Chrome 57 as an origin trial.
The latest trial has successfully ended in September 2017.
Privacy and security #
HTTPS only #
Because of this feature's power, it only works on secure contexts. This means you'll need to build with TLS in mind.
User gesture required #
As a security precaution, navigator.usb.requestDevice() may only be called through a user gesture such as a touch or mouse click.
Feature Policy #
A feature policy is a mechanism that allows developers to selectively enable and disable various browser features and APIs. It can be defined via an HTTP header and/or an iframe 'allow' attribute.
You can define a feature policy that controls whether the usb attribute is exposed on the Navigator object, or in other words if you allow WebUSB.
Below is an example of a header policy where WebUSB is not allowed:
Below is another example of a container policy where USB is allowed:
Let's start coding #
The WebUSB API relies heavily on JavaScript Promises. If you're not familiar with them, check out this great Promises tutorial. One more thing, () => {} are simply ECMAScript 2015 Arrow functions.
Get access to USB devices #
You can either prompt the user to select a single connected USB device using navigator.usb.requestDevice() or call navigator.usb.getDevices() to get a list of all connected USB devices the origin has access to.
The navigator.usb.requestDevice() function takes a mandatory JavaScript object that defines filters. These filters are used to match any USB device with the given vendor (vendorId) and, optionally, product (productId) identifiers. The classCode, protocolCode, serialNumber, and subclassCode keys can also be defined there as well.
For instance, here's how to get access to a connected Arduino device configured to allow the origin.
Before you ask, I didn't magically come up with this 0x2341 hexadecimal number. I simply searched for the word 'Arduino' in this List of USB ID's.


The USB device returned in the fulfilled promise above has some basic, yet important information about the device such as the supported USB version, maximum packet size, vendor, and product IDs, the number of possible configurations the device can have. Basically it contains all fields in the device USB Descriptor.
By the way, if a USB device announces its support for WebUSB, as well as defining a landing page URL, Chrome will show a persistent notification when the USB device is plugged in. Clicking this notification will open the landing page.
From there, you can simply call navigator.usb.getDevices() and access your Arduino device as shown below.
Talk to an Arduino USB board #
Okay, now let's see how easy it is to communicate from a WebUSB compatible Arduino board over the USB port. Check out instructions at https://github.com/webusb/arduino to WebUSB-enable your sketches.
Don't worry, I'll cover all the WebUSB device methods mentioned below later in this article.
Please keep in mind that the WebUSB library I'm using here is just implementing one example protocol (based on the standard USB serial protocol) and that manufacturers can create any set and types of endpoints they wish. Control transfers are especially nice for small configuration commands as they get bus priority and have a well defined structure.
Examples Of Usb Devices
And here's the sketch that has been uploaded to the Arduino board.
The third-party WebUSB Arduino library used in the sample code above does basically two things:
- The device acts as a WebUSB device enabling Chrome to read the landing page URL.
- It exposes a WebUSB Serial API that you may use to override the default one.
Look at the JavaScript code again. Once I get the device picked by the user, device.open() runs all platform-specific steps to start a session with the USB device. Then, I have to select an available USB Configuration with device.selectConfiguration(). Remember that a configuration specifies how the device is powered, its maximum power consumption and its number of interfaces. Speaking of interfaces, I also need to request exclusive access with device.claimInterface() since data can only be transferred to an interface or associated endpoints when the interface is claimed. Finally calling device.controlTransferOut() is needed to set up the Arduino device with the appropriate commands to communicate through the WebUSB Serial API.
From there, device.transferIn() performs a bulk transfer onto the device to inform it that the host is ready to receive bulk data. Then, the promise is fulfilled with a result object containing a DataViewdata that has to be parsed appropriately.
If you're familiar with USB, all of this should look pretty familiar.
I want more #
The WebUSB API lets you interact with the all USB transfer/endpoint types:
- CONTROL transfers, used to send or receive configuration or command parameters to a USB device, are handled with
controlTransferIn(setup, length)andcontrolTransferOut(setup, data). - INTERRUPT transfers, used for a small amount of time sensitive data, are handled with the same methods as BULK transfers with
transferIn(endpointNumber, length)andtransferOut(endpointNumber, data). - ISOCHRONOUS transfers, used for streams of data like video and sound, are handled with
isochronousTransferIn(endpointNumber, packetLengths)andisochronousTransferOut(endpointNumber, data, packetLengths). - BULK transfers, used to transfer a large amount of non-time-sensitive data in a reliable way, are handled with
transferIn(endpointNumber, length)andtransferOut(endpointNumber, data).
Kinds Of Usb Devices
You may also want to have a look at Mike Tsao's WebLight project which provides a ground-up example of building a USB-controlled LED device designed for the WebUSB API (not using an Arduino here). You'll find hardware, software, and firmware.

Tips #
Debugging USB in Chrome is easier with the internal page chrome://device-log where you can see all USB device related events in one single place.
The internal page chrome://usb-internals also comes in handy and allows you to simulate connection and disconnection of virtual WebUSB devices. This is be useful for doing UI testing without for real hardware.
On most Linux systems, USB devices are mapped with read-only permissions by default. To allow Chrome to open a USB device, you will need to add a new udev rule. Create a file at /etc/udev/rules.d/50-yourdevicename.rules with the following content:
where [yourdevicevendor] is 2341 if your device is an Arduino for instance. ATTR{idProduct} can also be added for a more specific rule. Make sure your user is a member of the plugdev group. Then, just reconnect your device.

Microsoft OS 2.0 Descriptors used by the Arduino examples only work on Windows 8.1 and later. Without that Windows support still requires manual installation of an INF file.
Resources #
- Stack Overflow: https://stackoverflow.com/questions/tagged/webusb
- WebUSB API Spec: http://wicg.github.io/webusb/
- Chrome Feature Status: https://www.chromestatus.com/feature/5651917954875392
- Spec Issues: https://github.com/WICG/webusb/issues
- Implementation Bugs: http://crbug.com?q=component:Blink>USB
- WebUSB ❤ ️Arduino: https://github.com/webusb/arduino
- IRC: #webusb on W3C's IRC
- WICG Mailing list: https://lists.w3.org/Archives/Public/public-wicg/
- WebLight project: https://github.com/sowbug/weblight
Please share your WebUSB demos with the #webusb hashtag.
Acknowledgements #
Thanks to Joe Medley for reviewing this article.